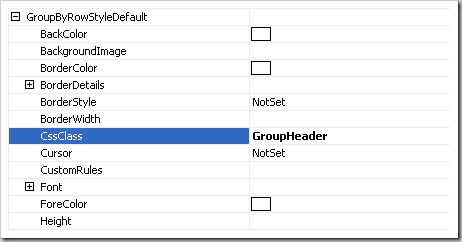
When I needed to modify background of Infragistics GroupByRow element using CSS class from an external stylesheet I thought – no problem. Link stylesheet to the page, modify grid’s property GroupByRowStyleDefault by setting CssClass:

And that should do it. Well, it didn’t work, the background hasn’t changed so I looked at page HTML source.
What I saw was something like this:
<td id=’xGrid_grc_3_0′ groupRow=’xGrid_cg_0_3′
class="GroupHeader xGrid-grc" cellValue="Something">
…
</td>
Grid applied both my custom class and it’s own internal class to the element. And since internal class came after mine – it overwrote my class’s background.
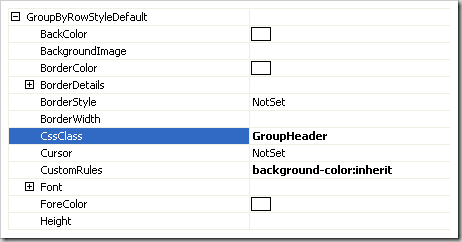
The solution – to inherit properties of my class thru CustomRules properties of element’s style:

When style is set like this – background of internal class for this element is inherited from my class, and that worked beautifully.
