Infragistics WebDataMenu is a light-weight highly responsive menu control with rich server and clinet side model. I was using it to display context menu on right mouse click. The code is pretty simple:
function onMouseClick(oEvent) {
if (oEvent.button == 2) { //right mouse button clicked
var menu = $find("xwdmMyMenu");
menu.showAt(null,null, oEvent);
}
}
It checks whether the right mouse button was clicked (line 2) then locates the menu object and shows it using showAt method (which accepts 3 parameters, either X and Y client coordinates, or event object from which it derives coordinates of the mouse click).
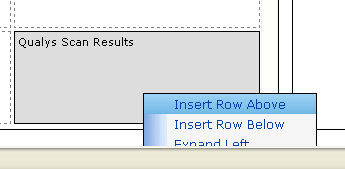
It’s all well and good, but the problem is – menu always shows down from the location of the mouse click. And if the click is at the bottom of the screen – menu gets cut off:

I needed to make menu expand UP and couldn’t find a build-in property or method that would change this behaviour (GroupSettings.ExpandDirection property had no effect). Time for a little hack. Well, not really a hack since it is used standard public properties and methods. The solution is to shift menu location up by the hight of the menu element:
function onMouseClick(oEvent) {
if (oEvent.button == 2) { //right mouse button clicked
var menu = $find("xwdmMyMenu");
menu.showAt(oEvent.clientX, oEvent.clientY - menu.get_element().clientHeight, null);
}
}
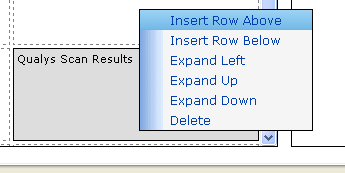
This approach uses second variation of the showAt method that accepts X and Y coorinates. for X it takes clientX cooridnate of the mouse click. And for Y it takes clientY coordinate of the mouse click less hight of the menu element. Which creates the appearance of menu expanding up:


Nice article. Do u know how to hide webdatamenu using javascript? previously we used igmenu_getMenuById(ultraWebMenuId).dismiss() method for ultraWebMenu.
@Andalib
WebDataMenu object has “.hide()” method, I believe this is what you’re looking for
Thanx for the reply. I’ll work on it.