If you’re using Web Deployment project and during build getting errror “Object reference not set to an instance of an object” error from ASPNETCOMPILER, check the BIN folder of the project you’re compiling. Chances are, there’re some *.compiled files there. Remove them and your deployment will go thru.
Category Archives: ASP.NET
Running server-generated JavaScript from client Page Load event
Often there is a need to generate JavaScript instructions in server-side ASP.NET code and send them to the client for execution. But what if you need to run that server-generated JavaScript code within client Page Load event (here I am talking about ASP.NET AJAX pageLoad(sender, args) event, but it applies to generic body.onLoad event as well).
Continue reading →
Injecting client script into Infragistics async postback
Often there is a need to add client-side Javascript to the ASP.NET page from server-side code. To perform additional manipulation on rendered controls (hide or disable), to show user an alert message – just a couple of examples. Standard ASP.NET approach is to use page’s client script manager’s RegisterStartupScript method:
Me.ClientScript.RegisterStartupScript (Type, Key, Script, AddScriptTags)
Where
type: The type of the startup script to register.
key: The key of the startup script to register.
script: The startup script literal to register.
addScriptTags: A Boolean value indicating whether to add script tags.
For example:
Me.ClientScript.RegisterStartupScript (Me.GetType(), "alert", "alert('Hello world!');", True)
But if you’re using Infragistics controls that offer async postbacks, like WARP panel or UltraWebTab – there is a problem with this approach. Since the page doesn’t go through the full postback and doesn’t get destroyed and re-rendered from scratch – this method doesn’t work. Continue reading →
Infragistics WebDataMenu: Expanding context menu UP
Infragistics WebDataMenu is a light-weight highly responsive menu control with rich server and clinet side model. I was using it to display context menu on right mouse click. The code is pretty simple:
function onMouseClick(oEvent) {
if (oEvent.button == 2) { //right mouse button clicked
var menu = $find("xwdmMyMenu");
menu.showAt(null,null, oEvent);
}
}
It checks whether the right mouse button was clicked (line 2) then locates the menu object and shows it using showAt method (which accepts 3 parameters, either X and Y client coordinates, or event object from which it derives coordinates of the mouse click).
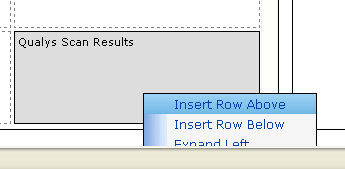
It’s all well and good, but the problem is – menu always shows down from the location of the mouse click. And if the click is at the bottom of the screen – menu gets cut off:

I needed to make menu expand UP and couldn’t find a build-in property or method that would change this behaviour (GroupSettings.ExpandDirection property had no effect). Time for a little hack. Continue reading →
Infragistics Drag and Drop: detecting element during drag
I was using Infragistics drag-and-drop framework and set an HTML table element as my drop target. Now I needed to know during drag operation over which HTML table cell I am moving. I needed that in order to dynamically change appearance of draggable markup depending on which cell I am currently over.


(Think a strategy game – you’re placing construction on the terrain – if there is enough unoccupied room – the draggable item becomes green, otherwise it remains red).
The solution is to use elemAtPoint property during DragMoveHandler event. Continue reading →
WebDialogWindow – removing IFRAME border in IE
Infragistics WebDialogWindow control is a flexible and lightweight AJAX dialog control designed to look and feel like standard Windows dialogs. One of its neat features – it allows to load the content from an external URL. In that case it renders the content inside of an IFRAME, which is all good and well, but leaves an ugly default iframe border.
Browsers like FireFox can remediate this by simple setting the “frameborder” attribute of the content pane IFRAME element:
function showDialog() {
var oDialog = $find('xwdwMyDialog')
var oDialogContent = oDialog.get_contentPane();
var oDialogIFrame = oDialogContent.get_iframe();
// Removing IFRAME border in FireFox
oDialogIFrame.setAttribute('frameborder', '0');
oDialog.show();
}
but unfortunatelly this doesn’t work in IE. Continue reading →
Correcting “ASP.NET AJAX client-side framework failed to load” error
If you’re trying to use ASP.NET AJAX features (like Script Manager or Update Panel) in your ASP.NET 3.x website and getting “ASP.NET AJAX client-side framework failed to load” error, chances are your Web.config file is missing required sections. Fastest way to correct this is to create a new ASP.NET website in Visual Studio (you can delete it afterwards) and copy missing sections from the new web.config to the one in your web site.
Update: As churawut pointed out missing .AXD mapping in IIS configuration is another common source of this error (often this is done as security hardening on the IIS). I encountered it while researching missing images in ASP.NET charts, and found out that underlying reason was missing/corrupt .AXD mapping in IIS.
Free alternative to Dundas Charts from Microsoft
Since Dundas licensing scheme turned out to be insane, I was looking for an alternative and found this beauty:
This free control from Microsoft is based on older version of Dundas chart, but offers pretty much the same features and almost the same API (minus some AJAX UI features). It requires .NET 3.5 SP1 and integrates into Visual Studio 2008 toolbar.
Happy charting 🙂
Global Chart Type for Dundas Chart Control
Dundas Charts for .NET has many cool features like async callbacks, AJAX scroll and zoom, plenty of chart types and great visuals, but in some cases some of those features could turn out to be more of a burden than useful. One example – the ability to set chart type for each individual series of a chart. This offers great flexibility in building combination charts (you can display column and line on the same chart to reflect different series’ data), but you’re losing the Infragistics simplicity of just setting the chart type and binding chart to data without worrying about appearance of each individual series.
This is especially inconvinient if you load chart appearance (including series appearance and chart type) from an external template. If you want to use chart type from the template, but feed it your own data – you’re stuck. But there is a solution. Continue reading →
ASP.NET accessing session variables in class modules
Sessions are a great way to share variable across your entire application, but they’re not accessable directly in class modules since they’re outside of page scope. So if you try something like Session(“VariableName”) = value inside of your class, you will get an error.
Fortunately there is a way. Thru HttpContext.Current notation available such common properties as Session, Server, Application, Cache. So to access your session variable inside a class just use HttpContext.Current.Session(“VariableName”) = value
