In the previous post I described a method to automatically resize columns for Infragistics grid control. It works (most of the times) for flat WebDataGrid, but if you try same approach with WebHierarchicalDataGrid – it will fail for child bands.
Lets review what we’re trying to accomplish. A grid column should automatically resize to whichever is wider: either size of widest data in a column cell, or size of column header’s caption.
First is accomplished by not setting column width explicitly and by setting white-space attribute of cell’s style to nowrap. It can be done by either opening grid CSS class file located at ~/ig_res/[Your Style Name]/ig_dataGrid.css, locate tbody.igg_[Your Style Name]Item>tr>td class and add one more line at the end: white-space:nowrap. Here is an example with Office 2007 Style:
tbody.igg_Office2007BlueItem>tr>td
{
background-color:White;
border-right:solid 1px #D0D7E5;
border-bottom:solid 1px #D0D7E5;
padding:2px 5px 2px 5px;
height: 18px;
overflow: hidden;
text-align:left;
vertical-align:middle;
white-space:nowrap;
}
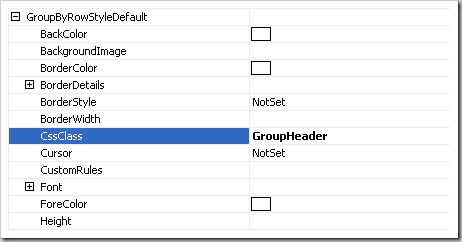
Or (if you don’t want to touch original style) same can be achieved by *CssClass properties exposed by the grid.
Second (resizing column to header’s caption width, if it is wider then cells’ data) is a bit tricker. Continue reading →