Infragistics UltraWebGrid offers rich set of features, among which paging of large sets of data. But if your total-number-of-records/records-per-page ratio is too high you will end up with way too many page links. And it doesn’t look pretty:

UltraWebGrid offers some out-of-the-box solutions for this problem. One is to setup pager’s StyleMode property to “QuickPages”. If you do, and setup QuickPages property to some number, for example 5 – the pager will show current page link, 5 pages behind and 5 pages ahead:

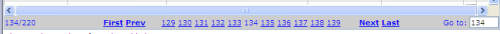
Better, but like Billy Joel said it “doesn’t give you quite enough information”. You don’t know how many pages you have in total, you have no way of quickly navigating to arbitrary page. What if you could create pager like this:

In the middle – same old quick-pages style pager. But around it – links to go to to previous, first, next and last pages. In the left corner “Page N out of M” information. In the right corner – entry field where page number to go to can be entered for quick access.
Achieving this functionality is surprisingly easy due to pager’s built-in property called “Pattern”. Pattern can accept following predefined substitution tokens, which at runtime will be replaced by values:
- [default] – default pager HTML markup is rendered here. The actual value will depend on the StyleMode setting. In the example above where the pager is in “QuickPages” mode – quick pages will be rendered
- [currentpageindex] – index of the current page.
- [pagecount] – total number of pages.
- [pagesize] – number of rows per page.
- [prev] – the link to the previous page.
- [next] – the link to the next page.
- [page:N:text] – the link to the page N. N can be either the page number or words ‘first’, ‘prev’, ‘next’ or ‘last’. The text value is used for the link name; if omitted the page number is rendered.
In addition to that you can specify any HTML formatting in pager Pattern. To achieve look shown in the screenshot above, consider following markup:
<table cellspacing='0' cellpadding='0' width='100%'>
<tr>
<td width='12%' align='left'>
[currentpageindex]/[pagecount]
</td>
<td width='76%'>
<b>[page:1:First] [prev]</b>
[default]
<b>[next] [page:[pagecount]:Last]</b>
</td>
<td width='12%' align='right' title='Enter page number and press Enter'>
Go to:
<input id='xtxtGotoPage' size='5'
style='font-family:verdana;font-size:8pt;padding:0 0 0 0'
type='text' onKeyPress='return gotoPage()' autocomplete='off' />
</td>
</tr>
</table>
This pattern can be assigned in grid designer, directly in grid markup or even at runtime to Pager.Pattern property. The only thing left is to implement “gotoPage()” JavaScript function (markup, Line 17) that would go to the page number that user enters. And here it is:
function gotoPage() {
if (event.keyCode == 13) {
var otxtGotoPage = event.srcElement;
var iPageNo = otxtGotoPage.value
if (!isNaN(iPageNo)) {
var oGrid = igtbl_getGridById('xuwgMyGrid');
if (iPageNo < 1 || iPageNo > oGrid.PageCount) {
alert('Please enter page number between 1 and ' +
oGrid.PageCount)
} else {
oGrid.goToPage(iPageNo)
}
} else {
alert('Please enter correct numeric page number');
}
otxtGotoPage.focus();
otxtGotoPage.value = '';
return false;
}
}
It checks whether user pressed Enter (Line 3 checks for keycode == 13) and after series of checks opens the page (Line 16). Note “return false” at Line 27 – this is done to cancel any submit buttons that the form may have, otherwise they will be triggered on Enter. Just substitute “xuwgMyGrid” with your grid name at Line 10 and you’re ready to go.

Is it possible to change the color of the First Prev links. Normally , they are shown in black when on the first or last page ?
Cool article. Thanks.
Great stuff. Thanks.
Cool stuff. Appreciate it!
really useful information. Thanks.
Thank you!