Now, I’ve been using Windows 7 for a several months now and find it surprisingly good. But this Apple commercial for Windows 7 launch is too good to pass, just too funny 🙂
Now, I’ve been using Windows 7 for a several months now and find it surprisingly good. But this Apple commercial for Windows 7 launch is too good to pass, just too funny 🙂
I have been using SelfSSL tool from The IIS Resource Kit to test ASP.NET HTTPS connectivity for some time now, but suddenly the connection refused to work. Checking IIS settings (ports, certificates etc.) showed that everything was A-OK. And yet pages were not displayed. And then a beautiful utility came to the rescue. Continue reading →
If you still use Visual Studio .NET 2003 (I still do for some older .NET 1.1 projects) you may experience following situation:
Fortunately there is a quick fix to that.
Continue reading →
I was looking for a solution (that does not involve proprietary modal dialogs) that would allow to open a popup window in JavaScript and keep it “always on top” of the opener, meaning – when user clicks outside of the popup – the popup retakes focus.
Commonly suggested solution:
<body onblur="this.focus()">
didn’t work for me since I have a form in that popup with input fields and the moment user clicks a field, popup itself loses focus, retakes it right away and user is unable to enter any data.
Fortunately I found an ingenious solution by Jim Allen that involves combination of timer-activated focus that in the same time is controlled by form’s input controls. That sounds complicated 🙂 but in fact is just a few lines of code. Check it out!
I am using Infragistics UltraWebTab and needed to hide a tab and a tab separator located next to it using client-side JavaScript. Hiding tab is pretty trivial. Assuming we gave it a key:
<igtab:Tab Key="MyTab" Text="My tab">
The code to hide the tab is:
var uwTabControl = igtab_getTabById('xuwMyTabControl');
var tab = uwTabControl.tabFromKey('MyTab');
tab.setVisible(false);
I tried to access separator in the same way but it didn’t work. You can assign it a key, but “fromKey” method works only server-side for separators. Using client-side Tabs array of UltraWebTab didn’t work either – it contains only actual tabs, not separators. But turned out you can access the separator using a little DOM and HTML
Continue reading →
Let’s say in your ASP.NET application you set a TextBox control’s property ReadOnly to True (or Enabled to False) to prevent user from entering data directly. But you still want to update that text box’s value via client-side JavaScript. Which is happening, the value can be updated. But during postback to the server – surprise, surprise! – the new value doesn’t persist. This is due to security precaution – if the value wasn’t meant to be changed – the change is not allowed. But there is a way around this.
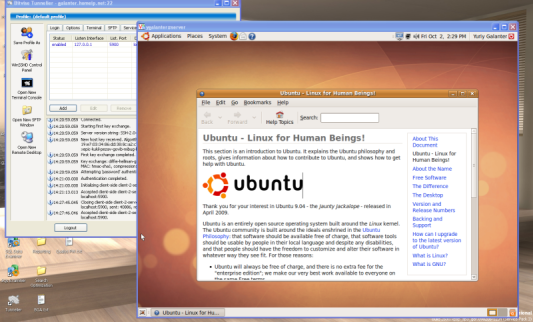
When evaluation period of Windows version that I ran on our home server expired, I decided to give Ubuntu a try. And I couldn’t be happier – everything from multimedia and file sharing to Remote Desktop over SSH (pictured below) is amazingly easy.

So, at least for now it stays. We will see.
I was running a basic LINQ 2 SQL statement:
From role In db.user_role _
Where role.USER_ID = Session("user_id") Select role
when I encountered following error message:
Method ‘System.Object CompareObjectEqual(System.Object, System.Object, Boolean)’ has no supported translation to SQL.
After a little research I found the solution.
Continue reading →
There’re many articles out there describing how to resize IFRAME to fit its content height to avoid nasty scrollbars. They correctly suggest to catch “onload” event which fires when content has been loaded and set IFRAME’s height to content height. Here is code example (I am using Microsoft AJAX to attach handler for “onload” event, but you can use any method you like):
// oIframe object contains reference to the IFRAME element
// adding event handler that will run when iframe content is loaded
$addHandler(oIframe, "load", iframeContentLoaded);
//this event fires when IFRAME content is loaded
function iframeContentLoaded() {
this.style.height = this.contentWindow.document.body.offsetHeight+'px'
}
This approach works if content stays static after loading from the server. But in many cases client-side JavaScript kicks to resize content or some user interaction changes content height. Since the page already loaded, simple “onload” doesn’t work.
Continue reading →
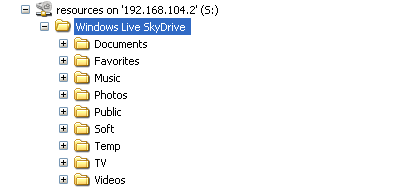
Gladinet released a very cool Windows client that allows you to mount online storage spaces from different providers (like Amazon, Google, Microsoft) as an ordinary desktop drive.
I tried it with Microsoft’s own SkyDrive (did I mention that they offer 25Gb of storage space for free?)

and it works like magic.

Now who couldn’t use 25Gb of storage space always available from anywhere in the world?