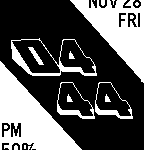
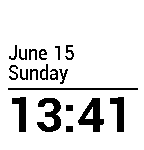
It occured to me that I’ve been playing with Pebble smartwatch for a while, so I decided to put together a collection of what I created so far: 11 watch faces and 1 very serious watch app. Enjoy!
Author Archives: Comfortably Numb
Access nested controls in ASP.NET Page PreInit event (when no Master Page is involved)
There’re situations when you need access ASP.NET web controls very early in page lifecycle, more specifically – in Page PreInit event – and you can, but only top-level controls. But what if you need to access child/nested controls? The example below uses Infragistics WebHierarchicalDataGrid as a child of Infragistics WebSplitter, but this pretty much applies to any such scenario.
Let’s say you have following layout
<ig:WebSplitter ID="WSP" runat="server">
<Panes>
<ig:SplitterPane runat="server">
<Template>
<ig:WebHierarchicalDataGrid ID="WHG" runat="server">
</ig:WebHierarchicalDataGrid>
</Template>
</ig:SplitterPane>
<ig:SplitterPane runat="server"></ig:SplitterPane>
</Panes>
</ig:WebSplitter>
As you can see grid “WHG” is nested withing first pane of splittet “WSP. Let’s see what happens if you try access the controls in PagePreInit event: Continue reading →
Developing first Pebble.js app



Pebble Smartwatch has offered SDK to develop watchfaces and watchapps in C language for a while now. But most recently they tried something different: Pebble.JS a project that lets you code for Pebble in JavaScript. Unlike native app – JS code runs on your phone, so it’s not as fast, and Bluetooth communication required to display any data, but there’re numerous advantages as well.
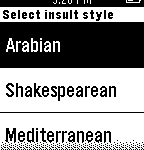
To test it I decided to write a simple app that would use basic, but important features of Pebble.JS: displaying of information card (a la Pebble notifcation), using menu and executing an AJAX call to bring information from the Net.
Enter AutoInsult for Pebble – application that is based on autoinsult.com – it generates a random insult based on style you selected.
Continue reading →
Access jQueryUI dialog buttons after dialog was created
If you’re using jQuery UI Dialog, you know sometimes there’s a need to access dialog’s button objects after the dialog has already been created. This can be easily done via
$(dialogElement).dialog("option").buttons
command. One possible scenario where this can be useful – is executing specific button click function when user clicks [X] in dialog title. Imagine that buttons are set via array and the last object in this array is always something like CANCEL or NO or DISREGARD – and you want to simulate click of that last button whenever user clicks [X]. Using above command it’s pretty straightforward:
$(oDivDialog).dialog({
//... some dialog parameters
buttons: arrayOfButtonObjects,
//... some more parameters
close: function () {
var buttons = $(this).dialog("option").buttons;
buttons[buttons.length - 1].click();
}
})
Line 5 begins close event which is called on dialog closing.
Line 6 retrieves array of buttons for the dialog
Line 7 calls click() function of the last button in the array
Infragistics WebDataMenu: Manual postback from client-side Click event
There’s a a few possible scenarios when you need to manually to initiate server-side Click event of Infragistics WebDataMenu control. For example in client side click event you do some verification/user confirmation and upon positive confirmation (e.g. user clicks YES) – server-side Click event should kick in.
In a normal flow of event you can use set_cancel(bool) method to allow/disallow natural menu postback e.g.
function Menu_ItemClick(sender, eventArgs) {
if (confirm('Are you sure?'))
eventArgs.set_cancel(false)
else
eventArgs.set_cancel(true)
}
This works because this dialog stops code execution waiting for the user input. But what if you use something like jQueryUI dialog that relies on callback functions to get user feedback? In this case execution of the code continues immediately so you have to cancel postback right away and instead in the callback of the dialog initiate manual postback e.g
function Menu_ItemClick(sender, eventArgs) {
$("#dialog").dialog({
resizable: false,
height:140,
modal: true,
buttons: {
"Yes": function() {
$(this).dialog("close");
__doPostBack(sender.get_id(), 'ItemClick' + eventArgs._getPostArgs());
},
"No": function() {
$(this).dialog("close");
}
}
});
eventArgs.set_cancel(true)
}
The example above initiates modal confirmation jQuery UI dialog and immediately cancels menu postback (Line 18). Later if user clicks “Yes” button – dialog is closed and manual menu postback is initiated (Line 10) – it passes menu ID and correct postback argruments which result in server-side Click event of menu control. If user clicks “No” – dialog is closed and nothing else happens.
Solution for NFC not working on Samsung Galaxy phone
This has been bothering me for a while – NFC refused to work on my Samsung Galaxy phone. Service was enabled and running, no errors or warning were displayed, but phone was unable to detect any NFC presence – tags, stickers, point of sale etc.
I was wrecking my mind until I realized that a while back I replaced the original Samsung Battery with a higher capacity generic one to extend battery life. But original Samsung Battery acts as an NFC antenna as well!
As soon as I put original battery in – lo and behold NFC sprang to action.
Amazon Prime Instant Video is available on Android
Finally! Now Amazon Instant Videos (including Prime Videos) left the stale cradle of Kindles and Fire Phones and now available for generic android devices. If you have the Amazon shopping app – you can do a one time videoplayer install directly from it, or you can get it from Amazon App store. Details…

SAY NO TO FLASH!
 Just say no. And tell your kids never to use this piece of junk. And not only because its obsolete and has been replaced by HTML5 long ago. It also promotes bloatware and malware.
Just say no. And tell your kids never to use this piece of junk. And not only because its obsolete and has been replaced by HTML5 long ago. It also promotes bloatware and malware.
I got a prompt from my current Flash player that an update is available. So I ran the update – first it tried to download and install that bloatware of McAfee and only failed because connection to McAfee site failed. But that wasn’t all.
After install finished, I found that my browser was hijacked by “Trovi” malware – start page, search engine etc. And this was done by official installer from Adobe site! Wtf?!
Bye Flash, you won’t be missed.
Reenable (temporary) showModalDialog support in Chrome (for Windows) 37+
You know you shouldn’t use showModalDialog to open modal windows – it’s bad taste and prone to cause issues. Unfortunately many applications (especially Enterprise ones) rely on the method ability to halt code execution until the window closed (e.g. user answers a YES/NO question).
Tough luck, starting version 37 Google Chrome removed support for showModalDialog. Your code suddenly began to act in weird and unpredictable way. You definitely should rework it to use a different approach to dialogs. Fortunately Google gives you a bit more time. You can re-enable showModalDialog support, but only temporarily – until May of 2015. Continue reading →
Compare 2 source files and add difference to 3rd

Sometimes when you patch or update your current version of software there is a need to apply the same changes to a previous version. Ordinary it’s a pain – you need to painstakingly determine which changes from the current source should go to previous version (because current source has changed a lot, new features added etc).
Enter Beyond Compare – coolest tool to do all kind of compassion. One of the best features – “3 way merge”. It allows you to compare 2 files and apply the difference to 3rd.
In our case here is what it can do:
- Select new patched version of source file and compare it to old unpatched version
- In menu select “Session –> Merge Files” – a middle pane appears that allows you to select 3rd file
- In the middle tab select new unpatched version
That’s it! Beyond Compare will compare new patched and new unpatched version. If there’s a difference – those lines will be applied to old unpatched version. Otherwise if both new versions are the same – old version keeps it lines, even though they’re different from new version.
It’s all performed automatically all you have to do in the bottom pane (where merge result appear) select the filename to save to and hit “Save”