Scenario: You’re trying to update a template file in your PHPBB 3.0.x forum, for example to include Google Adsense code into overall_header.html file to display banner on top of all the pages. But after modifying and uploading the file nothing changes, board still displays old template.
What is happening – PHPBB displays cached version of the template. Forum software caches commonly used files to improve performance. The solution is to purge cache.

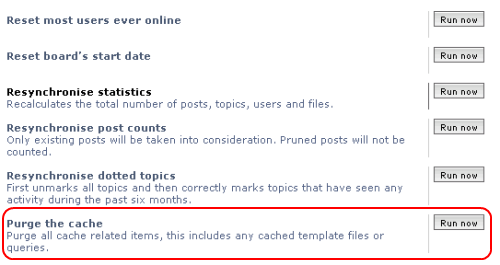
Login to your forum Administration Control Panel and click Run Now in Purge the cache section. After purging is complete changes in your template take effect.