
EffectLayer for Pebble Smartwatch is a library that allows you to easily add special effects to your watchfaces or watch apps. You can even add multiple effects (up to 4 by default) to a single layer. But up until now you couldn’t easily remove added effect.
This feature could be useful when you need to add/remove an effect on the fly. For example user can choose to turn off or on color inversion from watchface config, so instead of creating/showing/destroying/hiding entire layer you can simple add/remove inversion effect.
Another use case is where you need to swap effects, for example remove 90-degree rotation clockwise and add 90-degree rotation counter-clockwise.
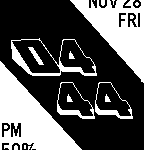
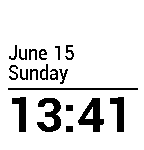
Well now you can, the library now has effect_layer_remove_effect function. What it does is simple removes last added effect. The effect showing in the demo above is achieved by this block of code:
switch (anim_count) {
case 0:
effect_layer_add_effect(effect_layer, effect_invert, NULL);
break;
case 1:
effect_layer_remove_effect(effect_layer);
effect_layer_add_effect(effect_layer, effect_rotate_90_degrees, (void *)true);
break;
case 2:
effect_layer_remove_effect(effect_layer);
effect_layer_add_effect(effect_layer, effect_mirror_vertical, NULL);
break;
case 3:
effect_layer_remove_effect(effect_layer);
break;
}
anim_count++;
if (anim_count == 4) anim_count = 0;
It is called every time animation movement is initiated for the layer. Layer is moved 4 times in this demo:
- On 1st call – inversion effect is added to the layer
- On 2nd call – last added effect (inversion) is removed and 90-degree rotation added
- On 3rd call – 90-degree rotation removed and vertical mirror effect is added
- On 4th call – effect is removed so now layer has no effects.
Combined the chain produced the effect shown in the animation above.
Ideally library should have “insert” and “remove_at” function to be able to insert and remove effects from arbitrary index (and not only the end of effect chain). Stay tuned.
Useful Links









 In my
In my 

 If you’re joining a grown crowd of cordcutters (people who disconnect their Cable TV services) you’re not a stranger to streaming. Devices like Roku and Chromecast go a long way to provide all your TV shows and movies need.
If you’re joining a grown crowd of cordcutters (people who disconnect their Cable TV services) you’re not a stranger to streaming. Devices like Roku and Chromecast go a long way to provide all your TV shows and movies need.