Found this gem today:

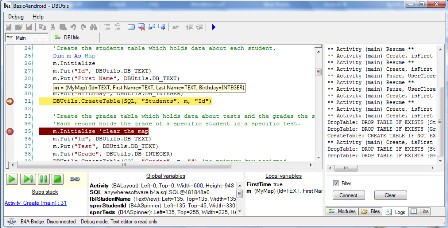
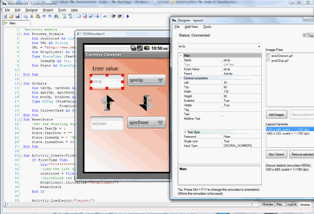
It’s a Visual Basic IDE environment for developing Android apps. But unlike other similar solutions it does not require bloated runtime running on the device, Basic4Android easily compiles native APK app.

Don’t learn Java, utilize your existing Visual Basic skills instead. And the community of thousands of developers can be a huge help as well.
Also you’re in luck today. Download the trial, play around with it and if you like it – use discount code “bvqbet” to get 50% off any version! Here’s how:
- Visit purchase link: http://www.basic4ppc.com/android/purchase.html
- Select Plimus as your checkout option
- Enter coupon code bvqbet in the coupon code field
- Profit! You get a 50% discound off a regular price
Happy coding!

