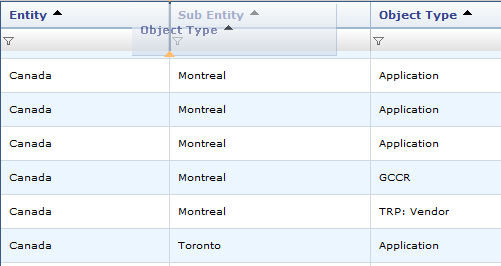
Infragistics Aikido WebDataGrid offers a nice built-in ColumnMoving behavior. When enabled – it allows user to drag columns to change their order:

But what if you want to keep this behavior and add your own custom column drag-and-drop? For example to create your own column grouping, since WebHierarchicalDataGrid doesn’t handle grouping well.
In this post I will describe a simple technique how to both keep behavior shown above and implement custom column drag-and-drop: