In the previous post I described how using QuickPages property and a bit of creative HTML enhanced pager for Infragistics UltraWebGrid could be created. The only problem with QuickPages – the pager in this mode displays inconsistent number of page links. For example if you set QuickPages property equal 5, the pager will display from 5 page links (when you’re at the beginning or at the end of the grid) to 11 (when you’re in the middle). If you want that number to be consistent, you have to draw the page links yourself. Which turned out is surprisingly easy. Continue reading →
Category Archives: ASP.NET
Create enhanced pager for Infragistics UltraWebGrid
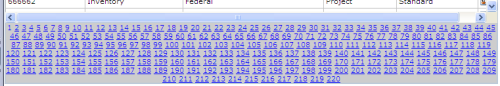
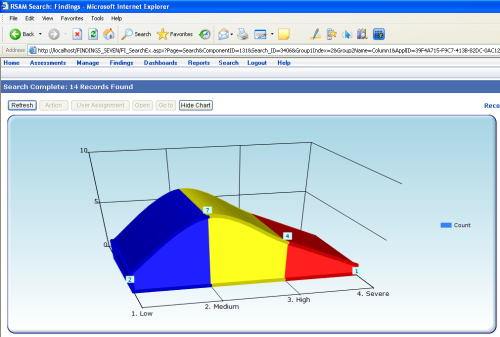
Infragistics UltraWebGrid offers rich set of features, among which paging of large sets of data. But if your total-number-of-records/records-per-page ratio is too high you will end up with way too many page links. And it doesn’t look pretty:

UltraWebGrid offers some out-of-the-box solutions for this problem. Continue reading →
ASP.NET Chart Control is not rendering image
If you’re using MS Chart Control for .NET Framework 3.5 SP1 (in .NET Framework 4.0 it comes as a part of a framework), you may experience a strange behavior when chart images aren’t rendered on the page:

If you’re using HTTP Handler to serve chart images (image URL looks something like “…/ChartImg.axd?i=chart_24dae5cb1f024c4a89f4fe492f05cc59_0.png“) missing mapping in IIS configuration could be to blame Continue reading →
Selectively change cell type in Infragistics UltraWebGrid
When you design columns for UltraWebGrid, one of the settings available to you is Column Type. For example you can set it to Button, and all cells within the column will render and behave as HTML buttons. Other options available such as Check Box or Hyperlink.
But what if you want some of the column cells to be of a different type? For example some of cells aren’t supposed to be links, but plain text instead? The solution is to set Column Type of those cell thru code. Consider following example:
Protected Sub xmyGrid_InitializeRow(ByVal sender As Object, ByVal e As RowEventArgs) Handles xmyGrid.InitializeRow
If e.Row.Index > 0 Then
e.Row.Cells.FromKey("LINK_CELL).TargetURL = "http://mysite.com?ID=" & e.Row.Cells.FromKey("LINK_ID)
Else
e.Row.Cells.FromKey("OBJ_NAME").Column.Type = ColumnType.NotSet
End If
end sub
Above is a handler for UltraWebGrid’s InitializeRow event. It checks if a row is a first row in the grid and if so – sets its column type to “NotSet” effectively removing “Hyperlink” type set at design time. And even though it references type of entire column – the change applies only to the current cell.
Showing ALL filters in UltraWebGrid with paging
If you’re using Infragistics classic UltraWebGrid with LoadOnDemand not set and paging enabled, getting column filters to work can be tricky. By default clicking on Filter icon will display column data from current page only, ignoring other pages. To make it work you have to take matter in your own hands – populate filter data in code.
The best place to do it is in InitializeLayout event. There you can loop thru all the columns, calling function to populate column filters:
Protected Sub xMyGrid_InitializeLayout(ByVal sender As Object, ByVal e As LayoutEventArgs) Handles xMyGrid.InitializeLayout
For Each ugColumn As UltraGridColumn In e.Layout.Grid.Columns
GatherFilterDataForColumn(ugColumn)
Next
End Sub
UltraWebGrid in Infragistics 9 displays default column captions.
Recently I upgraded an ASP.NET project from ancient 6.3 version of Infragistics to current (at the moment) 9.2. Suddenly UltraWebGrid control began to display an unpleasant effect – columns that used to have no caption now showed what appeared to be default captions:

Looking at grid’s HTML markup I noticed that it set the caption to an empty string (showing code for one column):
<igtbl:UltraGridColumn HeaderText=""> <Header Caption=""> </Header> </igtbl:UltraGridColumn>
Apparently it’s a new behavior in Infragistics 9.x to substitute empty captions with default column names. The solution is to set caption to a single space which, while invisible, is considered a real text caption and is not substituted by anything:
<igtbl:UltraGridColumn> <Header Caption=" "> </Header> </igtbl:UltraGridColumn>
The result:

Correcting “Object Required” error in Infragistics “this._getContainer=function()” internal code
After upgrading to NetAdvantage 9.1 my UltraWebGrid which uses a WebCombo as editor control was starting to throw “Object Required” error inside of Infragistics own JavaScript code in function “_getContainer“. After a bit of experimenting I found out that the error does not happen if I click an existing cell that uses the WebCombo to show the dropdown prior to executing the action that would cause the error.
That lead me to believe that error happens because WebCombo is not initialized in some way and clicking the cell does that initialization. So I tried to simulate that behavior programmatically, by entering and immediately exiting cell edit mode:
// to prevent error - showing and hiding dropdown var oCell = igtbl_getCellById(sCellId) oCell.beginEdit(); oCell.endEdit(true);
where sCellId – is ID of any existing cell that uses dropdown as an editor. And Bingo! the error went away. Also beginEdit/endEdit happen so fast, so even though technically they show and hide the dropdown – in reality nothing appears on the screen.
Using LINQ to bind flat data to Infragistics UltraWebTree
Often you have to operate with flattened data that in reality contains multiple levels of hierarchy. For example it can come as a result of several SQL JOIN statement and look like this:

In this example data consist of static root column, region, site, type and state. And the data has clearly defined hierarchy (e.g. Region “India” has site “Bangalore”, site “Bangalore” has types “Application” and “Area”, type “Application” has states “N/A” and “Testing”).
To load this data into Infragistics UltraWebTree I put together a small procedure: Continue reading →
Serving image from ASP.NET MSChart to external applications via WebService
I have an existing ASP.NET application that uses Microsoft Charting control for .NET. I created a CCharting class that hold several methods related to getting data for the chart, applying chart appearance etc. Main method of that class is
Public Sub DrawChart(ByVal i_omsChart As Chart, ByVal i_iChartWidth As Integer, ByVal i_iChartHeight As Integer)
As a 1st parameter it accepts actual chart control from the page, 2nd and 3rd are chart width and height. The method then gets the data for the chart, binds chart to that data, applies chart appearance (colors, series, axises) etc. So drawing a chart is a simple as instantiating the class and calling the method:
Dim oCharting As New CCharting CCharting.DrawChart(xmsChart,500,300)
where xmsChart is a chart control from HTML markup of the page. The result is displayed on the page:

But now I needed to give access to that chart to external applications, that do not have access neither to chart data nor to Microsoft charting control, may run under different OS’s, be Web apps or not. Continue reading →
PHPBB: Update template file by purging cache
Scenario: You’re trying to update a template file in your PHPBB 3.0.x forum, for example to include Google Adsense code into overall_header.html file to display banner on top of all the pages. But after modifying and uploading the file nothing changes, board still displays old template.
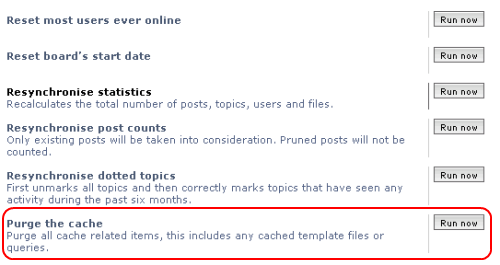
What is happening – PHPBB displays cached version of the template. Forum software caches commonly used files to improve performance. The solution is to purge cache.

Login to your forum Administration Control Panel and click Run Now in Purge the cache section. After purging is complete changes in your template take effect.
